
Wprowadzenie do Adaptive Cards
Table of Contents
Jakiś czas temu klient zapytał mnie o bardziej efektywne prowadzenie użytkownika podczas zatwierdzania zadań w przepływach pracy. Powodem było to, że menedżer, który był zawsze zaangażowany w proces uznał, że jeśli zostanie wysłany mu e-mail z prośbą o zatwierdzenie, ten e-mail po prostu zgubi się w jego skrzynce odbiorczej i dlatego nie będzie w stanie odpowiedzieć. Z drugiej strony często podkreślił, że często używa Microsoft Teams, więc zapytał, czy może otrzymywać powiadomienia o zatwierdzeniu zadania za pośrednictwem tej aplikacji.
Zrobiłem więc research i znalazłem… Adaptive Cards. Później znalazłem także Message Cards. Jeszcze później przeprowadziłem kilka rozmów z członkami społeczności na temat tej technologii i uznałem, że jestem trochę zdezorientowany. Dlatego zacząłem proces „adopcji” nowej technologii. Szukałem informacji. Uczyłem się jej. Dzisiaj chciałbym podzielić się z Tobą moimi odkryciami. Ten post jest pierwszym z serii 4 postów.
Odrobina historii
Historia zaczęła się na początku 2016 r., kiedy kilka zespołów produktowych w firmie Microsoft podjęło decyzję, że każdy z nich potrzebuje podobnego rozwiązania dla lepszego przekazywania informacji. Zespół Windows opracowywał Live Tiles, Exchange tworzył Message Cards, dla treści w wiadomościach e-mail, zespół od Bot framework używał czegoś jeszcze innego. Ponadto w tym samym czasie inne platformy, takie jak Facebook Messenger, Slack itp., pracowały nad zdefiniowaniem swojego własnego formatu kart.
Wobec powyższego grupa kilku pracowników Microsoft spotkała się i wspólnie zdecydowała aby zbudować i zdefiniować otwarty format kart i zestaw SDK.
Wynikiem tej pracy były pierwsze Message Cards (wprowadzone około 2017 r.) później przekształcone w Adaptive Cards (2018).
Główną zasadą kart jest ich deklaratywny format (dzięki temu są wyjątkowo bezpieczne, nie ma możliwości wstrzyknięcia złośliwego kodu). Ponadto zostały zaprojektowane nie tylko do użytku przez Microsoft. Od początku założeniem było, że nie stanowią one własności Microsoft, ale są technologią otwartą, aczkolwiek jej ewolucja jest zarządzana i kierowana przez „Adaptive Card Working Group” – zespół pracowników Microsoft. Ważne jest by zrozumieć, że aplikacja hostująca kartę zarządza wyłącznie jej wyglądem. Cała treść, inna niż tekst, jest własnością autorów kart i jest przechowywana w miejscu zarządzanym przez nich.
Program został uruchomiony i jest zarządzany przez

Matt Hidinger
Principal Program Manager – Microsoft
Matt jest Principal Program Manager i zarządza projektem AdaptiveCards.io. Przed dołączeniem do Microsoft Matt był liderem nadzorującym dostarczanie aplikacji mobilnych dla znanych marek konsumenckich. Jako prawdziwy zwolennik dzielenia się wiedzą, Matt zainicjował wiele projektów open source, często przemawia na spotkaniach user groups i wydarzeniach społecznościowych. Można go znaleźć na Twitterze @MattHidinger.

David Claux
Principal Program Manager – Microsoft
W ciągu prawie 14 lat pracy w Microsoft pracował nad różnymi technologiami i produktami, w tym Exchange, Exchange Web Services (jest autorem API EWS Managed), OWA, platformy / ekosystemu Office Add-in, Office Graph API i przez ostatnie 2 lata Adaptive Cards, których jest jednym z współtwórców. Projektuje i wdraża mechanizm renderujący Adaptive Card dla Javascript oraz designer Adaptive Card WYSIWYG. W końcu też spędził dużo czasu nad integracją Adaptive Cards z Outlook Actionable Messages, które umożliwiają wysyłanie dynamicznych, interaktywnych wiadomości e-mail.
Lektura dodatkowa:
Historia i główne zasady: https://docs.microsoft.com/en-us/adaptive-cards/resources/principles
Message Cards
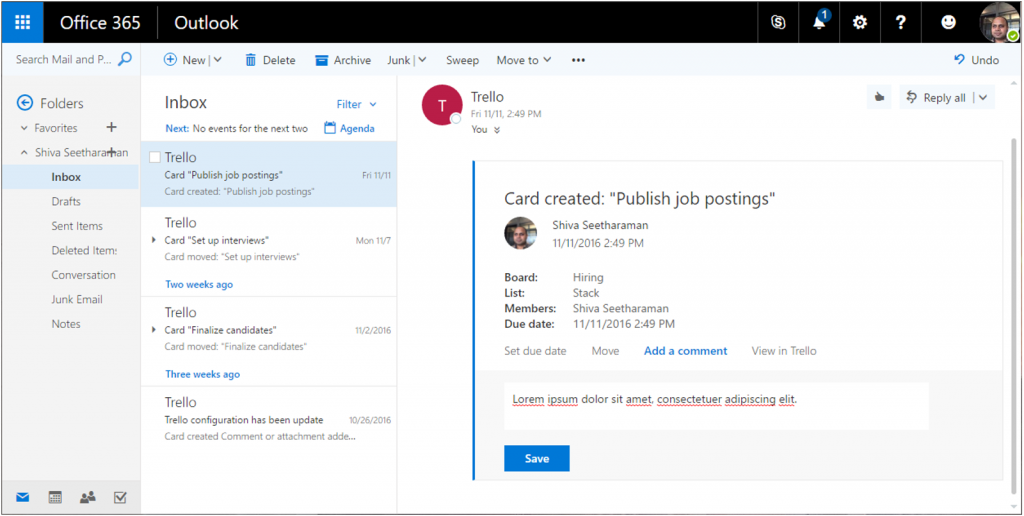
Jak już widziałeś, Message Cards to technologia, która pojawiła się jako pierwsza. Była używana głównie w Exchange – aby wysyłać karty interaktywne stanowiące integralną część wiadomości e-mail:

Technologia była rozwijana przez niemal 2 lata i moim zdaniem udało się zbudować solidną podstawę do stworzenia Adaptive Cards. Mimo tego, wciąż możliwe jest korzystanie z Message Cards, choć dziś różnią się już widocznie od Adaptive Cards. Postaram się opisać różnice, które rzuciły mi się w oczy:
- Możliwe jest wysłanie Message Card do kanału w Microsoft Teams używając webhook, jednak nadal nie jest to możliwe w przypadku Adaptive Cards. Bill Bliss z zespołu Matta odpisał na moje pytanie w tym temacie, niejako informując, że ta funkcjonalność jest gdzieś na road mapie, jednak wygląda na to, że nikt nie wie kiedy 🙁
Hopefully we can get to this soon. Y’all have been very patient.
— Bill Bliss (@bill_bliss) May 12, 2019
- Podczas wyświetlania w kanałach Teams Adaptive Card powinna mieć funkcjonalność pozwalającą na wspomnienie kogoś (https://flow.microsoft.com/en-us/blog/adaptive-cards-for-microsoft-teams-microsoft-flow-us-government-now-available/) jednak nie byłem w stanie zmusić tego do działania. Nie trać jednak nadziei – John Liu zrobił hack, aby to zadziałało:
Hack #FlowNinja 94 @MicrosoftFlow at-mentions in post message to @MicrosoftTeams
— John Liu 劉 (@johnnliu) May 10, 2019
at-mentions isn’t possible with the current post message, but can be done since the update to MSGraph API (ex 2) https://t.co/St6VzxgHtt
call this with HTTP with AzureAD premium action pic.twitter.com/VGNTn3zCzj
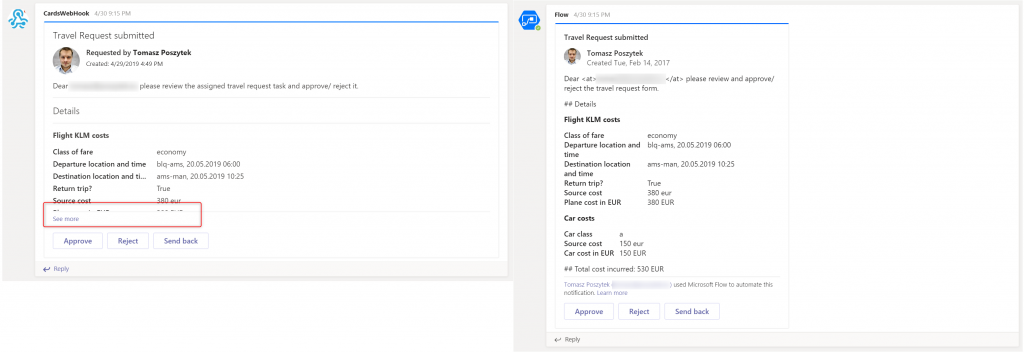
- Co także istotne, podczas wyświetlania Message Card w Teams jej zawartość, gdy jest dłuższa, jest zwinięta i aby się pokazała cała, użytkownik musi kliknąć w link do jej rozwinięcia. Taka sytuacja nie ma miejsca w Adaptive Cards. Ponadto język markup w Message działa dobrze, podczas gdy w przypadku Adaptive czasami nie:

- Tymczasem Adaptive Cards mają znacznie więcej opcji konfiguracyjnych i możliwości rozbudowy, ale o tym później.
I wreszcie, co jest naprawdę ważne, to zalecenie Microsoft, aby rozpocząć migrację do Adaptive Cards, o ile to możliwe, ponieważ format Message Cards nie jest już rozwijany: https://docs.microsoft.com/en-us/outlook/actionable-messages/adaptive-card.
Lektura dodatkowa:
Message Cards: https://docs.microsoft.com/en-us/outlook/actionable-messages/message-card-reference
Message Cards designer i Playground: https://messagecardplayground.azurewebsites.net/
Adaptive Cards
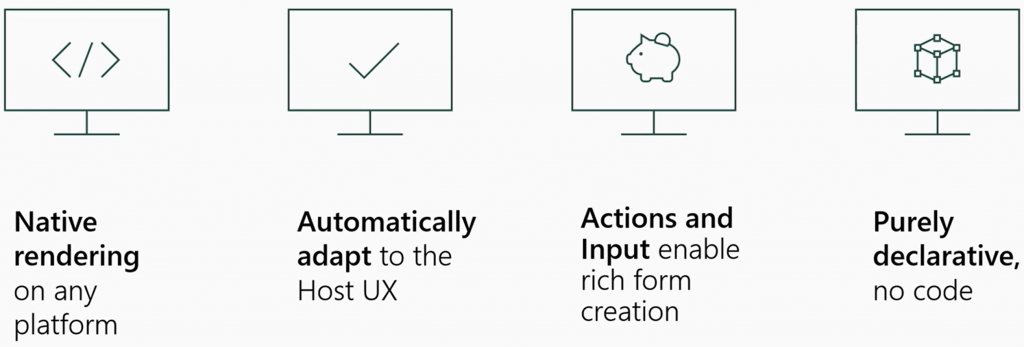
Technologia została udostępniona do testów w 2018 roku. Wydaje mi się, że została oficjalnie pokazana podczas Microsoft Build 2018. Jak już pisałem, stanowi następcę Message Cards i realizuje wszystkie, poniższe założenia:

Native rendering. Dzięki SDK musi być możliwe renderowanie kart na dowolnej platformie.
I think what you just said answers somewhat of a burning question or question we received multiple times, why would i use Adaptive Cards instead of React Native, instead of flutter, instead of HTML5 and whatnot? The response to that is you don’t. Adaptive Cards is not a full blown app development technology. It’s something that can help you get to results faster in a more beautiful way, in a lightweight way. It’s ready to be integrated in your application regardless of the framework that you’ve decided to use. We’re not asking you to change anything from what you’ve chosen before.
David Claux, referring to Matt’s presentation, MS Build 2019
Automatyczne adaptowanie. Karta musi zostać zaadaptowana do UX hosta – dzięki temu projektant nie musi skupiać się bardzo na jej wyglądzie i działaniu, ponieważ zostaną one odziedziczone po platformie hostującej.
Akcje i wprowadzanie. Oprócz wyświetlania danych, ma pozwalać także na interakcję z formularzem, z danymi wejściowymi i pozwalać na aktywną interakcję.
Czysto deklaratywne. Kod deklaratywny jest kluczem do jej bezpieczeństwa. Bez szans na wstrzyknięcie kodu innych firm dzięki SDK. Podsumowaniem tego niech będą słowa Matta podczas MS Build 2019:
It’s all done in a purely declarative way. It’s expressed via JSON, so these apps – the main thing why you would want the purely declarative stuff is teams, outlook, they’re all building extensibility platforms. They need to trust that content from anyone. Anyone can write a bot. You need to make sure that code that comes down that they’re running, they need to know they can trust it. Because there’s no explicit code and there’s just the payload from the layout and some interactivity can be confident that, if you represent an adaptive card, coming from an external source in your own application, you’re not going to subject the users to unnecessary risks, and that’s very true for Microsoft 365 applications like Outlook and Teams as well.
Matt Hidinger, during MS Build 2019
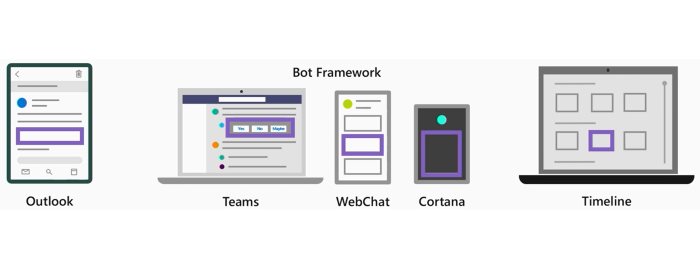
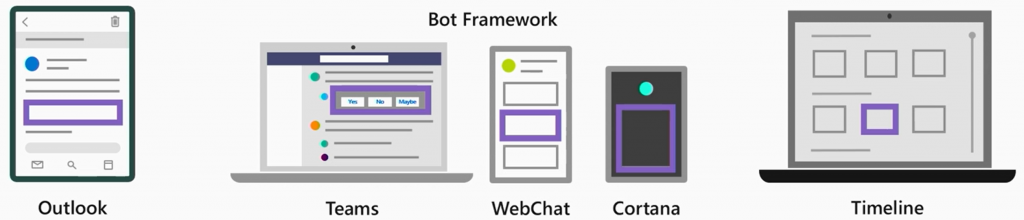
Obecnie technologia jest dostępna we wszystkich obszarach, które rozwijały własne karty zaledwie 2 lata wcześniej. To naprawdę dobry znak, ponieważ pokazuje, że Adaptive Cards nie zostaną wkrótce zakopane lub wycofane, ponieważ stanowią już bardzo ważny składnik takich aplikacji jak:

Oraz Outlook Mobile dla iOS (https://techcommunity.microsoft.com/t5/Outlook-Blog/Actionable-Messages-in-Outlook-mobile-help-you-act-fast-on-the/ba-p/483559) 🙂
Designer Adaptive Cards
Jedną z najfajniejszych rzeczy w Adaptive Cards jest to, że nie trzeba być programistą, miłośnikiem JSON, aby je budować. Istnieje już dedykowany, absolutnie WYSIWYG (What You See Is What You Get) designer, którego można używać do tworzenia kart.
– Lot of people don’t want to actually write JSON or don’t want to learn to write JSON.
Matt & David discussion during MS Build 2019
– JSON is good for machines. It’s not that great for us.
– We’re all humans. We have a WYSIWYG designer for this payload where you can simply put this in.
„Domyślna” wersja jest dostępna pod adresem URL:
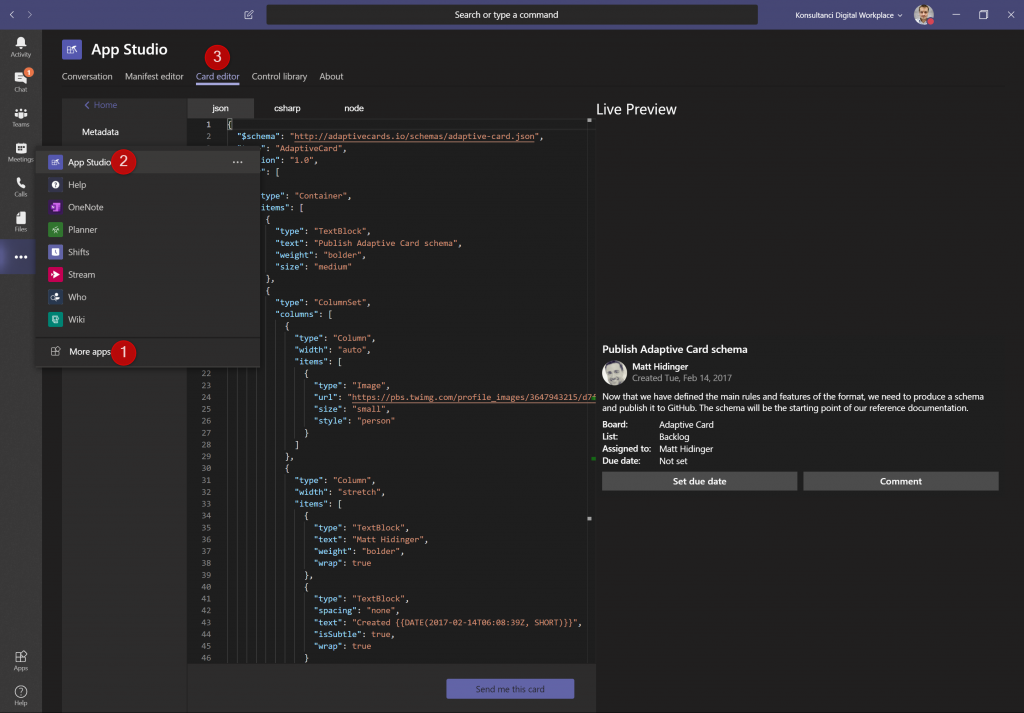
https://adaptivecards.io/designer/, jednak dzięki możliwości osadzania go we własnych aplikacjach, można bezpośrednio użyć go m.in. z poziomu Microsoft Teams (kliknij na „More apps”, potem szukaj „Cards”, zainstaluj „App Studio” i przejdź do zakładki „Card editor”):

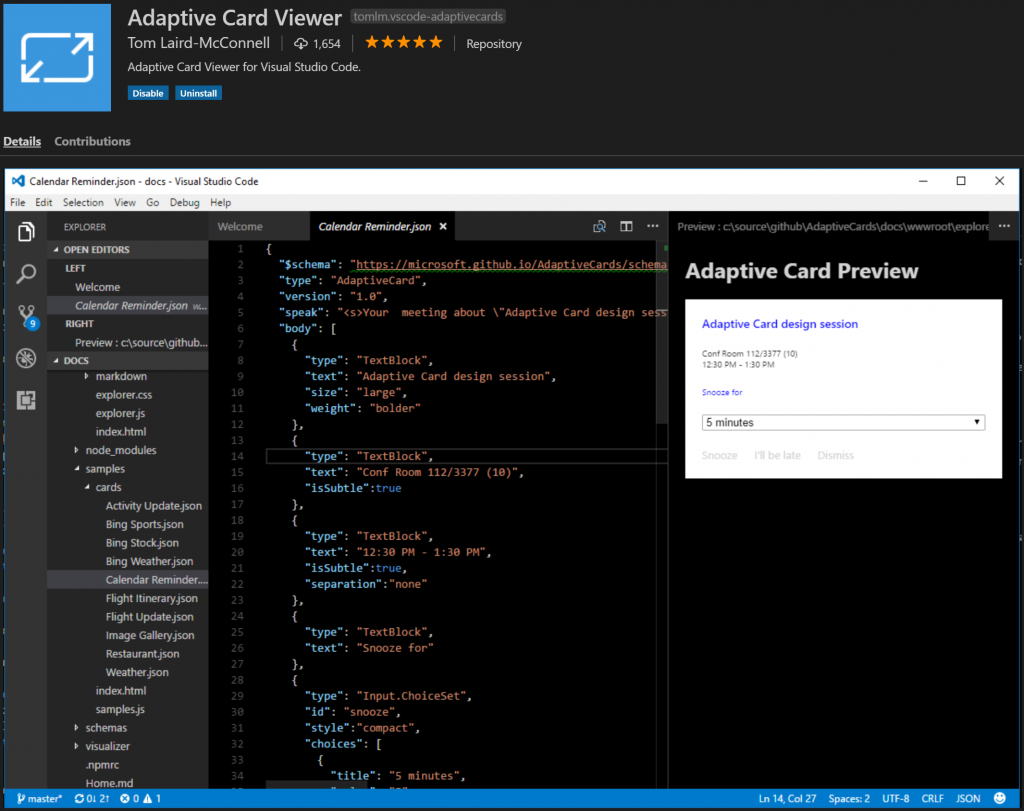
Istnieje również add-in do Visual Studio Code, w którym można napisać kod JSON, nacisnąć „CTRL + SHIFT + V, a następnie A” i wyświetlić go jako kartę:

Podczas MS Build Matt pokazał, na podstawie przykładu firmy AtBot, że edytor może być „osadzony” w aplikacjach innych firm, pracować natywnie, umożliwiać użytkownikom projektowanie kart bez wychodzenia z rozwiązania.
Lektura dodatkowa
Adaptive Cards designer: https://adaptivecards.io/designer/
Repozytorium GitHub: https://github.com/microsoft/AdaptiveCards
Materials szkoleniowe: https://github.com/OfficeDev/TrainingContent/tree/master/ConnectorActionableMsgs/03%20Adaptive%20Cards
Adaptive Cards 1.2 i vNext (2.0)
Przyznam szczerze, że czekałem bardzo niecierpliwie na sesję Matta i Davida podczas MS Build 2019. Nie zawiedli mnie. Sesja była niesamowita i bardzo pouczająca. Możesz ją obejrzeć tutaj:
Możesz także posłuchać podcastu z lutego 2019 r., w którym David opowiadał o kartach (a także wyjaśniał, dlaczego nie ma go już w mediach społecznościowych :)):
Teraz pytanie: co nas czeka? Co jest w planach? Obecnie Adaptive Cards działają w wersji 1.0, ale możliwe jest również wypróbowanie wersji 1.2. Nowa wersja dostarcza zestaw funkcjonalności, takich jak: możliwość używania kolorów w tle i tekstach (z predefiniowanego zestawu nazw, a nie hasha) i kilka innych związanych z ogólnymi funkcjami układu zawartości (bleeding containers, action sentiments i toggle). Jednak dwie, które uważam za naprawdę ważne, to funkcjonalność do oznaczania użytkownika: https://flow.microsoft.com/en-us/blog/adaptive-cards-for-microsoft-teams-microsoft-flow-us-government-now-available/. Jest to ważne, ponieważ po wysłaniu wiadomości do kanału zespołu nikt nie otrzyma żadnego powiadomienia o tym fakcie. Mogąc wymienić użytkownika bezpośrednio, spowoduje pokazanie mu powiadomienia typu „toast” z informacją, że został wspomniany.
Drugą interesującą funkcją jest wiązanie danych (data binding, wersja 2.0): https://github.com/microsoft/AdaptiveCards/wiki/Data-Binding-in-Adaptive-Cards-(Preview). Pozwala na użycie SDK do powiązania danych specyficznych dla urządzenia/ dostępnych od dostawcy danych, do któych następnie można się odwoływać w karcie. Wersja 2.0 pozwoli także na użycie warunkowej klauzuli $when i funkcji niestandardowych. Jak powiedział David:
Matt is going to actually use a card now and has a data binding definitions, and as it will displayed on your device, it will be bound to data that only your device knows about to show you information about your operating system that you’re using. It’s obviously not something that Matt can hard code in the card on the PC over there. We really do need to have a way to craft that card so that it can be bound to data at the last moment. This is the big new thing that’s coming with the 2.0 release, an integrated data binding model with support for doing that binding, included in every single one of our SDKs. So we probably know the data binding, templating in general, there’s a thousand libraries available on the web. We are going to have our own so you don’t have to make a choice. It will always work.
David Claux, MS Build 2019
Stworzony został również nowy sposób projektowania kart, w bardziej kolaboracyjny sposób – można wyświetlić kartę na komputerze/ urządzeniu mobilnym i obserwować, jak zmienia się za każdym razem, gdy projektant dokonuje w niej aktualizacji.
W najbliższej przyszłości technologia powinna zostać zintegrowana i dostępna również do użytku z:
- Skype
- Windows Notifications
- Outlook mobile na Android
Tutaj lista aplikacji, w których użycie kart jest możliwe już dziś: https://docs.microsoft.com/en-us/adaptive-cards/resources/partners.
Lektura dodatkowa:
Adaptive Cards vNext: http://vnext.adaptivecards.io/designer/,
https://github.com/microsoft/AdaptiveCards/wiki/Data-Binding-in-Adaptive-Cards-(Preview)
Adaptive Cards z wiązaniem danych, wersja z MS Build: http://adaptivecards-broadcasting.azurewebsites.net/designer/
Roadmap: https://github.com/microsoft/AdaptiveCards/projects/8
Jeszcze lepsza roadmapa: https://adaptivecards.io/roadmap/
Cards reference: https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/cards/cards-reference
Co miesięczne calle: https://aka.ms/adaptivecardscommunitycall
Sesja z MS Build 2019: https://mybuild.techcommunity.microsoft.com/sessions/77005
Podsumowanie!
Ja po prostu się zakochałem w tej technologii. Moim zdaniem ona naprawdę dostarcza wiele funkcjonalności, pozwalających uprościć współpracę i przyspieszyć wykonywanie zadań. Z niecierpliwością czekam na wsparcie webhooks w Adaptive Cards. Ale śmiało mogę powiedzieć, że technologia ta jest bardzo warta uwagi każdego programisty / power usera, który chce tworzyć rozwiązania digital workplace. Świadectwa sukcesu mówią same za siebie!

Dziękuję, że dotarłeś tak daleko! Ten post jest tylko pierwszym z serii. Planuję również napisać to:
- Message Cards – case study i how-to
- Adaptive Cards – case study i how-to
- Co w planach dla wersji 2.0 (mam nadzieję, z przykładami :))
Czy chcesz dowiedzieć się więcej o kartach adaptacyjnych? Skontaktuj się ze mną lub zostaw komentarz.





PabloKa
Dobra robota. Dzięki za jasne wskazanie skąd to się wzięło i dokąd zmierza.
Tomasz Poszytek
Dziękuję.